Guide
יסודות
- Installation
- הקדמה
- The Vue Instance
- Template Syntax
- Computed Properties and Watchers
- Class and Style Bindings
- Conditional Rendering
- List Rendering
- Event Handling
- Form Input Bindings
- Components Basics
Components In-Depth
- Component Registration
- Props
- Custom Events
- Slots
- Dynamic & Async Components
- Handling Edge Cases
Transitions & Animation
- Enter/Leave & List Transitions
- State Transitions
Reusability & Composition
- Mixins
- Custom Directives
- Render Functions & JSX
- Plugins
- Filters
Tooling
- Single File Components
- Unit Testing
- TypeScript Support
- Production Deployment
Scaling Up
- Routing
- State Management
- Server-Side Rendering
- Security
Internals
- Reactivity in Depth
Migrating
- Migration from Vue 1.x
- Migration from Vue Router 0.7.x
- Migration from Vuex 0.6.x to 1.0
Meta
- השוואה לפריימוורקים אחרים
- Join the Vue.js Community!
- Meet the Team
הקדמה
מה זה Vue.js?
Vue (מבוטא ויו, כמו view) הוא פריימוורק פרוגרסיבי לבניית ממשקי משתמש. שלא כמו מסגרות מונוליטיות אחרות, Vue מתוכנן מהיסוד כך שניתן יהיה לאמץ אותו באופן הדרגתי. ליבת הספרייה ממוקדת בשכבת התצוגה בלבד, והיא קלה לשילוב עם ספריות אחרות או פרויקטים קיימים. מצד שני, Vue גם מסוגל להפעיל Single-Page Applications מתוחכמים כאשר משתמשים בהם בשילוב עם כלים מודרניים וספריות עזר.
אם תרצה ללמוד עוד על Vue לפני שאתה צולל פנימה, יצרנו סרטון שעובר על עקרונות הליבה ופרויקט לדוגמא.
אם אתה מפתח פרונט-אנד מנוסה ורוצה לדעת איך Vue משתווה לספריות/מסגרות אחרות, בדוק את ההשוואה עם מסגרות אחרות.
מתחילים
המדריך הרשמי מניח שיש לך ידע ברמה בינונית ב- HTML, CSS ו- JavaScript. אם אתה חדש לחלוטין בפיתוח פרונט-אנד, יתכן שזה לא יהיה הרעיון הטוב ביותר לקפוץ ישר לפריימוורק כצעד הראשון שלך - למד את היסודות ואז חזור! ניסיון קודם עם מסגרות אחרות עוזר, אך אינו נדרש.
הדרך הקלה ביותר לנסות את Vue.js היא באמצעות הדוגמה Hello World example. אל תהסס לפתוח אותו בלשונית אחרת ולעקוב אחריה כשאנחנו עוברים על כמה דוגמאות בסיסיות. לחלופין, אתה יכול ליצור קובץ index.html ולכלול Vue עם:
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>או:
<!-- production version, optimized for size and speed -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>דף ההתקנה מציעה יותר אפשרויות להתקנת Vue. הערה: אנחנו לא מציעים למתחילים להתחיל עם vue-cli, במיוחד אם אינך מכיר עדיין כלי בנייה מבוססי Node.js.
אם אתה מעדיף משהו אינטראקטיבי יותר, אתה יכול גם לבדוק את סדרת ההדרכה הזו של Scrimba, שנותנת לך שילוב של screencasts ו-code playground שאתה יכול להשהות ולשחק איתם בכל עת.
רינדור הצהרתי
בליבה של Vue.js נמצאת מערכת המאפשרת לנו לרנדר אלמנטים ל-DOM באופן הצהרתי באמצעות תחביר פשוט:
<div id="app">
{{ message }}
</div>var app = new Vue({
el: "#app",
data: {
message: "שלום Vue!"
}
});יצרנו כבר את אפליקציית ה- Vue הראשונה שלנו! זה נראה די דומה לביצוע string template, אך Vue עשתה הרבה עבודה מתחת למכסה המנוע. הנתונים (data) וה-DOM מקושרים כעת, ועכשיו הכל תגובתי. איך אנחנו יודעים? פתח את קונסולת ה- JavaScript של הדפדפן שלך (עכשיו, בדף זה) והגדר את app.message לערך אחר. אתה אמור לראות את הדוגמה שניתנה לעיל מתעדכנת בהתאם.
בנוסף לאינטרפולציה של טקסט, בצורה כזאת אנו יכולים לחבר attributes של אלמנטים:
<div id="app-2">
<span v-bind:title="message">
רחף עם העכבר מעלי למשך כמה שניות כדי לראות את ה title שלי המחוברת באופן
דינמי!
</span>
</div>var app2 = new Vue({
el: "#app-2",
data: {
message: "דף זה נטען ב " + new Date().toLocaleString()
}
});כאן אנו נתקלים במשהו חדש. ה-v-bindattribute שאתה רואה נקרא Directives .directive, נפתחות עם v- כדי לציין שמדובר בתכונות מיוחדות המסופקות על ידי Vue, וכפי שאפשר לנחש, הם מיישמים התנהגות תגובתית מיוחדת על ה-DOM המוצג. כאן זה בעצם אומר “שמור על ה-titleattribute שיהיה מעודכנת עם המאפיין (property) messageשל ה-Vue instance”.
אם תפתח שוב את קונסולת ה- JavaScript שלך ותכניס app2.message = 'איזה הודעה חדשה', תראה שוב כי ה-HTML המחובר - במקרה זה הtitle attribute- עודכן.
תנאים ולולאות
קל לשלוט על נוכחות של אלמנט:
<div id="app-3">
<span v-if="seen">עכשיו אתה רואה אותי</span>
</div>var app3 = new Vue({
el: "#app-3",
data: {
seen: true
}
});נסה להכניס app3.seen = false בתוך הקונסול. ההודעה אמורה להיעלם.
דוגמה זו ממחישה שאנחנו יכולים לחבר נתונים לא רק לטקסט ו-attributes, אלא גם את המבנה של ה-DOM. יתר על כן, Vue מספקת גם מערכת אפקט מעבר (transition effect) חזקה שיכולה להחיל אוטומטית אפקטי מעבר כאשר אלמנטים מוכנסים / מעודכנים / מוסרים על ידי Vue.
ישנן לא מעט directives אחרות, לכל אחת פונקציונליות מיוחדת משלה. לדוגמה, ניתן להשתמש עם ה-v-for directive להצגת רשימת פריטים המשתמשים בנתונים מתוך מערך:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>var app4 = new Vue({
el: "#app-4",
data: {
todos: [
{ text: "למד ג'אווה סקריפט" },
{ text: "למד Vue" },
{ text: "בנה משהו מדהים" }
]
}
});- למד ג'אווה סקריפט
- למד Vue
- בנה משהו מדהים
בתוך הקונסול, הכנס app4.todos.push({ text: 'פריט חדש' }). אתה אמור לראות פריט חדש שמצורף לרשימה.
טיפול בקלט משתמשים
כדי לאפשר למשתמשים ליצור אינטראקציה עם האפליקציה שלך, אנו יכולים להשתמש עם ה directive v-on כדי לצרף מאזינים לאירועים המפעילים מתודות ב-Vue instance שלנו:
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">הפוך את ההודעה</button>
</div>var app5 = new Vue({
el: "#app-5",
data: {
message: "שלום Vue.js!"
},
methods: {
reverseMessage: function() {
this.message = this.message
.split("")
.reverse()
.join("");
}
}
});שלום Vue.js!
שימו לב שבשיטה זו אנו מעדכנים את ה-state (מצב) של האפליקציה שלנו בלי לגעת ב-DOM - כל המניפולציות של ה-DOM מנוהלות על ידי Vue, והקוד שאתם כותבים מתמקד בלוגיקה שבבסיס.
Vue מספקת גם את ה-v-model directive שהופכת את הכריכה הדו-כיוונית בין קלט הטופס ל-state של האפליקציה לקלה ביותר:
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message" />
</div>var app6 = new Vue({
el: "#app-6",
data: {
message: "שלום Vue!"
}
});שלום Vue!
יצירה של קומפוננטות
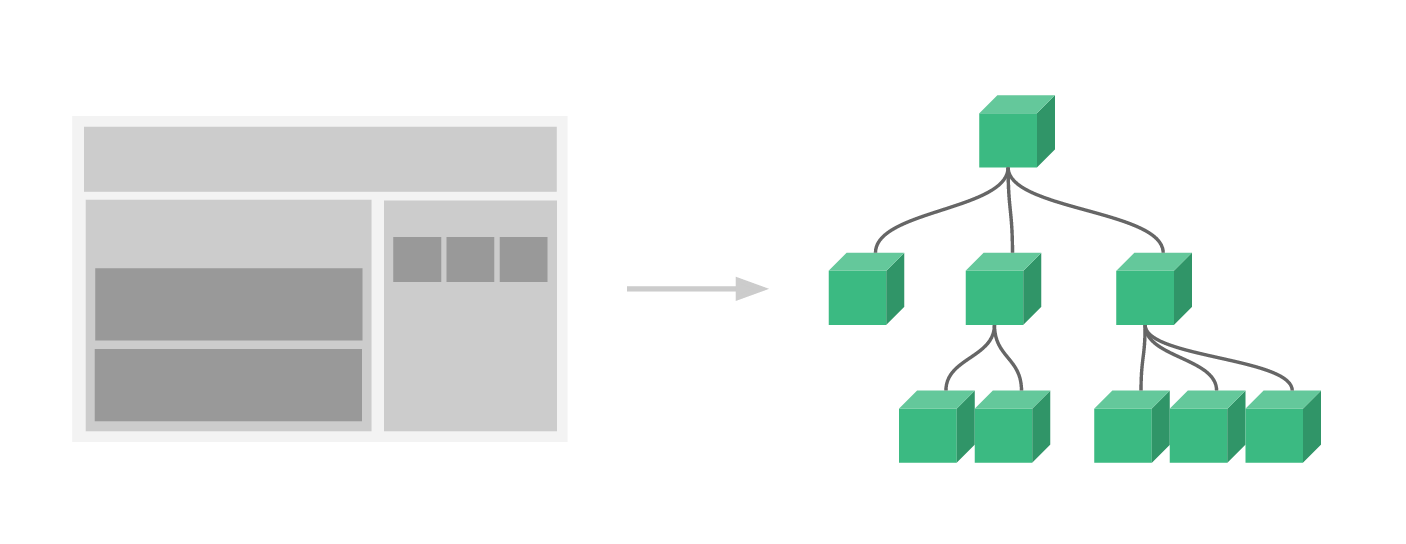
מערכת הקומפוננטות היא מושג חשוב נוסף ב- Vue, מכיוון שהיא הפשטה המאפשרת לנו לבנות אפליקציות בקנה מידה גדול המורכב מרכיבים קטנים, עצמאים ולעתים קרובות - לשימוש חוזר. אם אנו חושבים על זה, כמעט כל סוג של ממשק אפליקציה יכול להיות מופשט לעץ של קומפונטות:

ב-Vue, קומפוננטה הוא למעשה instance Vue עם אפשרויות מוגדרות מראש. רישום קומפוננטה הוא מאוד פשוט:
// Define a new component called todo-item
Vue.component('todo-item', {
template: '<li>זה משימה</li>'
})
var app = new Vue(...)עכשיו אתה יכול לצרף את זה ל-instance של קומפוננטה אחרת:
<ol>
<!-- Create an instance of the todo-item component -->
<todo-item></todo-item>
</ol>הבעיה הוא שזה יתן את אותו טקסט לכל משימה, שאינו מעניין במיוחד. עלינו להיות מסוגלים להעביר נתונים מהקומפוננטה ההורה לקומפוננטות הילדים. אז בואו לשנות את הגדרת הקומפוננטה בכדי לגרום לו לקבל prop:
Vue.component("todo-item", {
// The todo-item component now accepts a
// "prop", which is like a custom attribute.
// This prop is called todo.
props: ["todo"],
template: "<li>{{ todo.text }}</li>"
});כעת נוכל להעביר את המשימה (todo) לכל קומפוננטה חוזר באמצעות v-bind:
<div id="app-7">
<ol>
<!--
Now we provide each todo-item with the todo object
it's representing, so that its content can be dynamic.
We also need to provide each component with a "key",
which will be explained later.
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>Vue.component("todo-item", {
props: ["todo"],
template: "<li>{{ todo.text }}</li>"
});
var app7 = new Vue({
el: "#app-7",
data: {
groceryList: [
{ id: 0, text: "ירקות" },
{ id: 1, text: "גבינה" },
{ id: 2, text: "כל משהו אחר שבן אדם אמור לאכול" }
]
}
});- ירקות
- גבינה
- כל משהו אחר שבן אדם אמור לאכול
זאת דוגמא מבוימת, אך למעשה הצלחנו להפריד את האפליקציה שלנו לשתי יחידות קטנות יותר, והילד מנותק היטב מההורה דרך ממשק ה-props. כעת אנו יכולים לשפר עוד יותר את <todo-item> קומפוננטה שלנו עם תבנית והגיון מורכבים יותר מבלי להשפיע על קומפוננטת האב (ה-app).
באפליקציה גדולה, יש צורך לחלק את האפליקציה כולה לקומפוננטות כדי לאפשר לנהל את הפיתוח בצורה מיטבית. נדבר הרבה יותר על קומפוננטות בהמשך המדריך, אך הנה דוגמה (דמיונית) לאופן שבו תבנית של אפליקציה עשויה להיראות עם קומפוננטות:
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>היחס ל-Custom Elements
אולי שמתם לב שמרכיבי Vue דומים מאוד ל- Custom Elements , שהם חלק מ Spec Components Web. הסיבה לכך היא שתחביר הרכיבים של Vue מעוצב בצורה רופפת לפי המפרט. לדוגמה, קומפוננטי Vue מיישמים את Slot API-ואת הis atrribute המיוחדת. עם זאת, ישנם כמה הבדלים עיקריים:
מפרט ה-Web Components Spec הושלם סופית, אך אינו מיושם באופן מקומי בכל דפדפן. ספארי 10.1+, Chrome 54+ ו- Firefox 63+ תומכים באופן טבעי ב-Web Components. לשם השוואה, קומפוננטות Vue אינם דורשים polyfills ופועלים בעקביות בכל הדפדפנים הנתמכים (IE9 ומעלה). במידת הצורך, ניתן לעטוף קומפוננטות Vue בתוך custom element.
קומפוננטות Vue מספקות תכונות חשובות שאינן זמינות ב-custom elements רגילים, ובמיוחד זרימת נתונים חוצה קומפוננטות, תקשורת אירועים בהתאמה אישית ושילובי כלים לבנייה.
למרות ש- Vue אינו משתמש custom elements באופן פנימי, יש לו יכולת פעולה הדדית רבה בכל מה שקשור לצריכה או הפצה כ-custom elements. Vue CLI תומך גם בבניית קומפוננטות Vue שרושמים את עצמם כ-custom elements מקוריים.
מוכן לעוד?
הצגנו בקצרה את התכונות הבסיסיות ביותר של ליבת Vue.js - שאר מדריך זה יכסה אותם ותכונות מתקדמות אחרות עם פרטים עדינים בהרבה, אז הקפידו לקרוא את הכל!
Video by Vue Mastery. Watch Vue Mastery’s free Intro to Vue course.